
vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
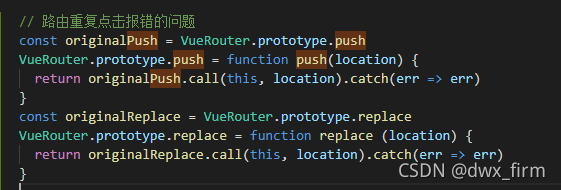
router.replace, next add query in router.beforeEach, should use replace but push · Issue #1810 · vuejs/vue-router · GitHub

















![vue] Vue-router浏览器历史记录<router-link>的replace属性- Code World vue] Vue-router浏览器历史记录<router-link>的replace属性- Code World](https://img-blog.csdnimg.cn/e4401e063a2f4a7388e2b9e4257db041.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBANTMzXw==,size_20,color_FFFFFF,t_70,g_se,x_16)

