How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

vue.js,vue-router,The root directory does not change and is not associated when the route is switched

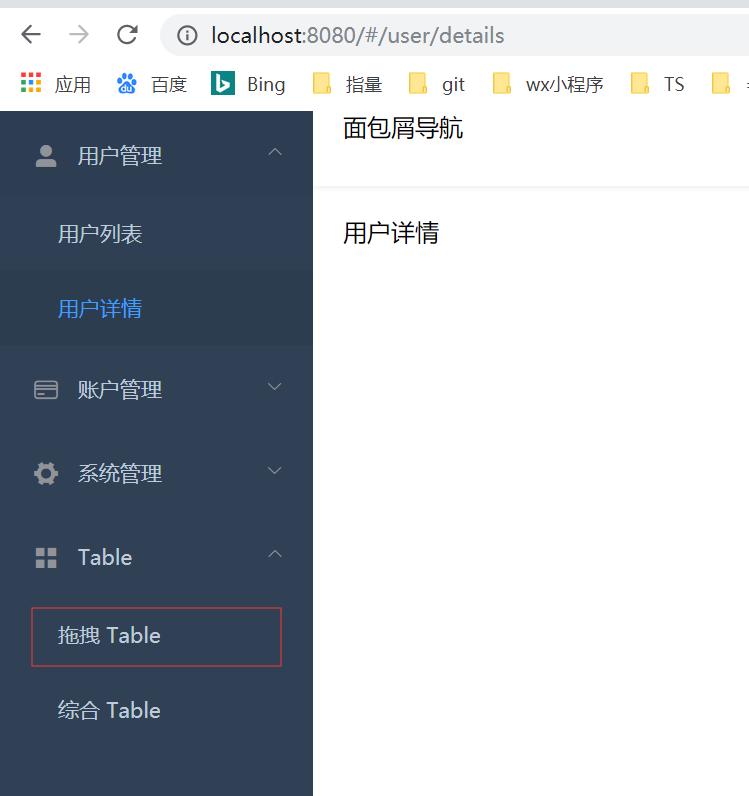
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow