
Why document.createElement('canvas').getContext('2d'). hasOwnProperty('font') returns false? - Stack Overflow

Var Canvas-documentgetElementById Canvas Var Context =canvasgetContext'2d Var Population- Var I-0 Var P Var Programmer Function Draw P New Humanrandom0 10 Random0 10 Random0 10 = Programmer=new Human0 1000000 0 Populationpushp populationpushProgrammer ...

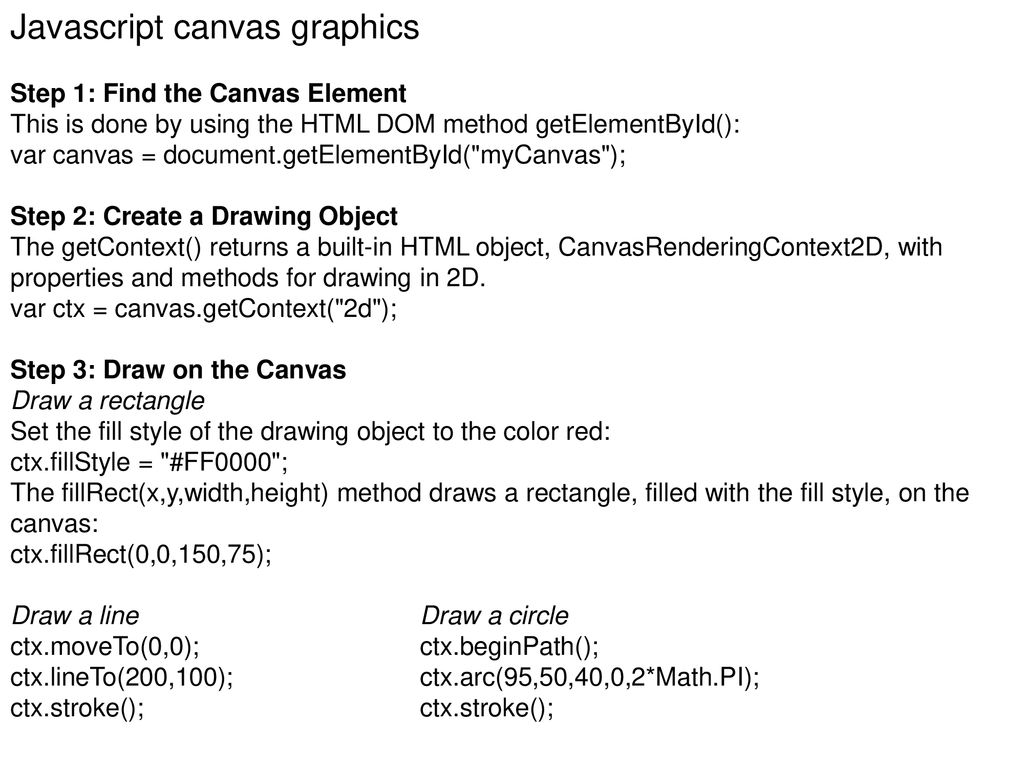
A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium

How to change order of text to appear on arc - context 2d, and stop fill style overwriting on the canvas 2d (using with chart.js)? - Stack Overflow

Advanced #1. 그림자 스타일 window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.rect(188, - ppt download



![HTML5 Canvas @SuperMondays, Newcastle - [PPT Powerpoint] HTML5 Canvas @SuperMondays, Newcastle - [PPT Powerpoint]](https://reader016.cupdf.com/reader016/slide/20181225/54c678274a7959d3298b45dc/document-1.png)











![Solved] Javascript canvas getContext("2d") returns null - Code Redirect Solved] Javascript canvas getContext("2d") returns null - Code Redirect](https://i.stack.imgur.com/sdtR9.png)
