Phaser - News - Phaser + Illuminated.js: Use Illuminted.js in your games for real-time lighting effects.

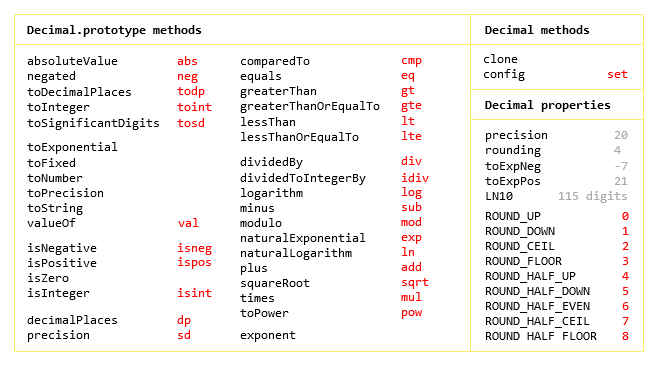
GitHub - MikeMcl/decimal.js-light: The light version of decimal.js, an arbitrary-precision Decimal type for JavaScript.

Amazon.com: Functional-Light JavaScript: Pragmatic, Balanced FP in JavaScript eBook : Simpson, Kyle, MacDonald, Brian, Lonsdorf, Brian, Kwityn, Jasmine, Lonsdorf, Brian: Kindle Store
GitHub - MikeMcl/decimal.js-light: The light version of decimal.js, an arbitrary-precision Decimal type for JavaScript.