when using Nested Routes, hot-reload is not working, child page can not be rerendered · Issue #3314 · vuejs/vue-cli · GitHub

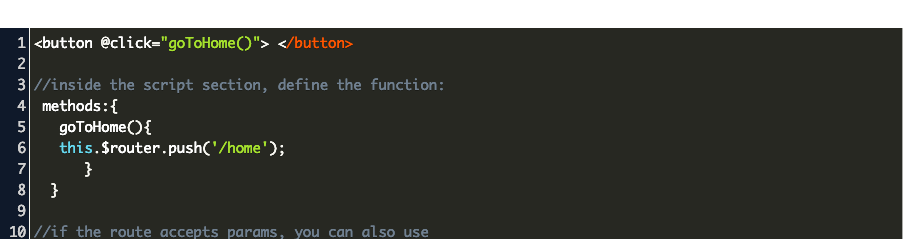
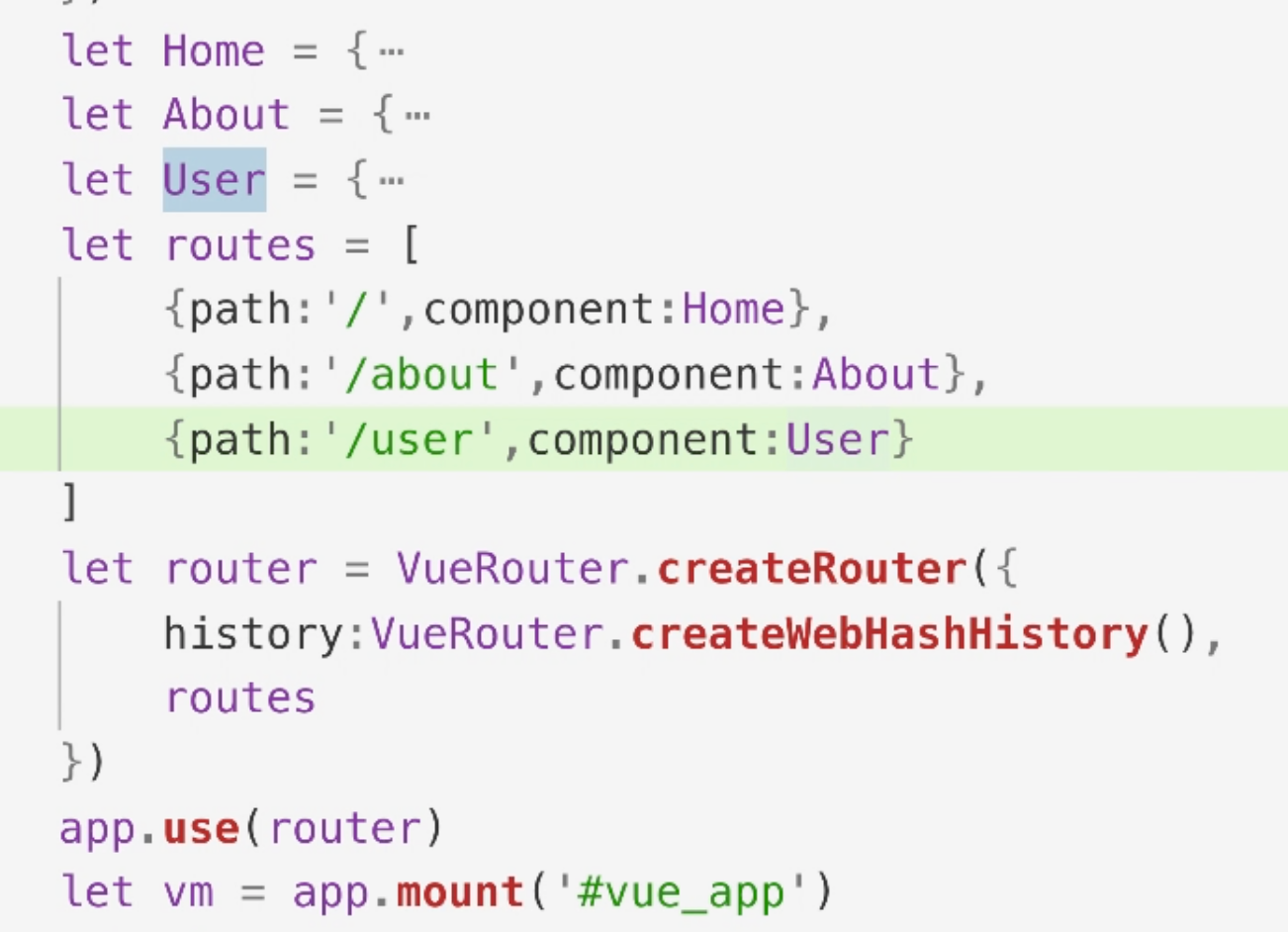
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

After the vue-router mode:history backend configuration has been packaged, the page refresh route will be followed by / - Codes Helper - Programming Question Answer

Vue.js Routing With vue-router. This post has been published first on… | by Sebastian Eschweiler | CodingTheSmartWay.com Blog | Medium

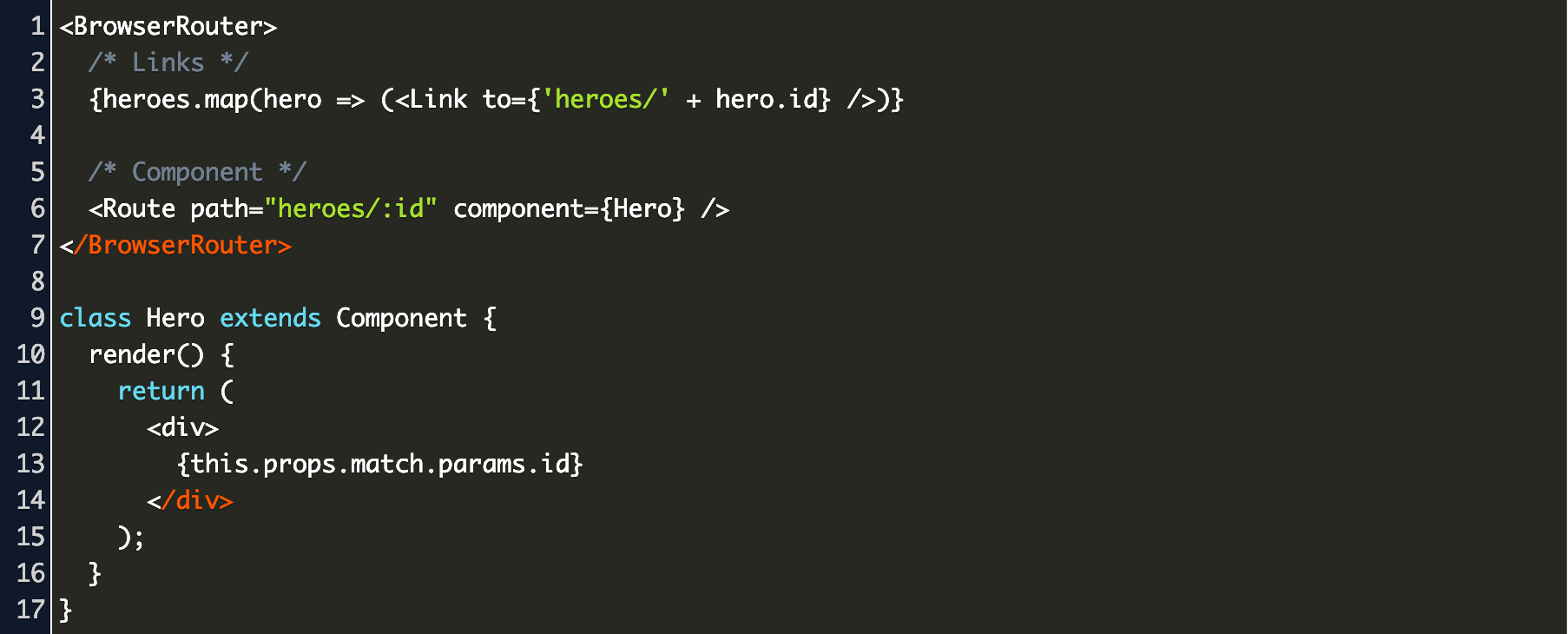
Vue router- Trigger refresh when changing dynamic route via next/previous post links in blog - Stack Overflow

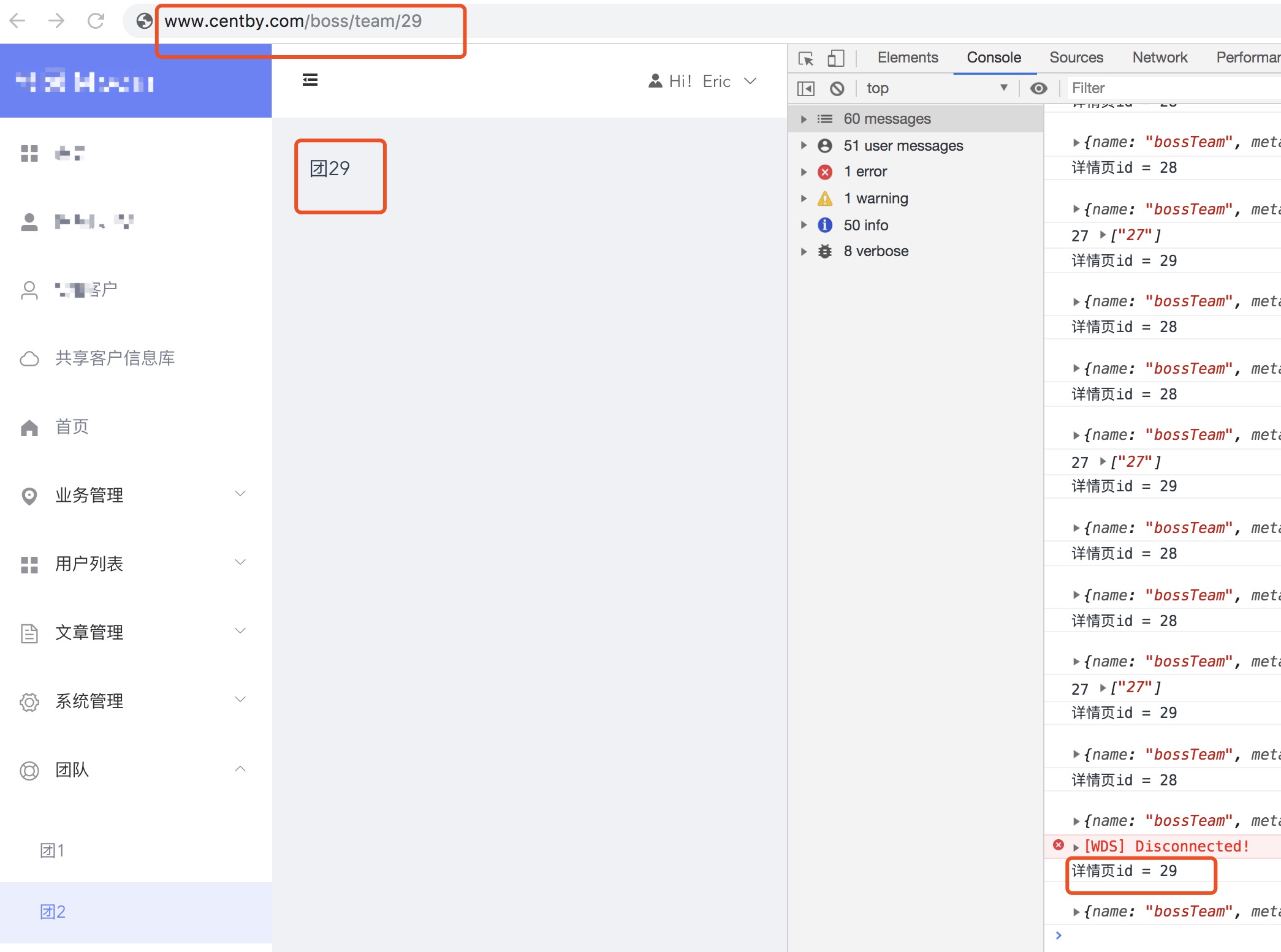
How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow