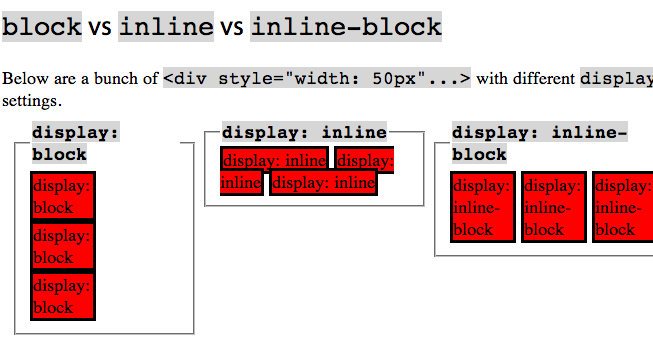
A detailed explanation of the inline block layout implementation of the display attribute of CSS | Develop Paper

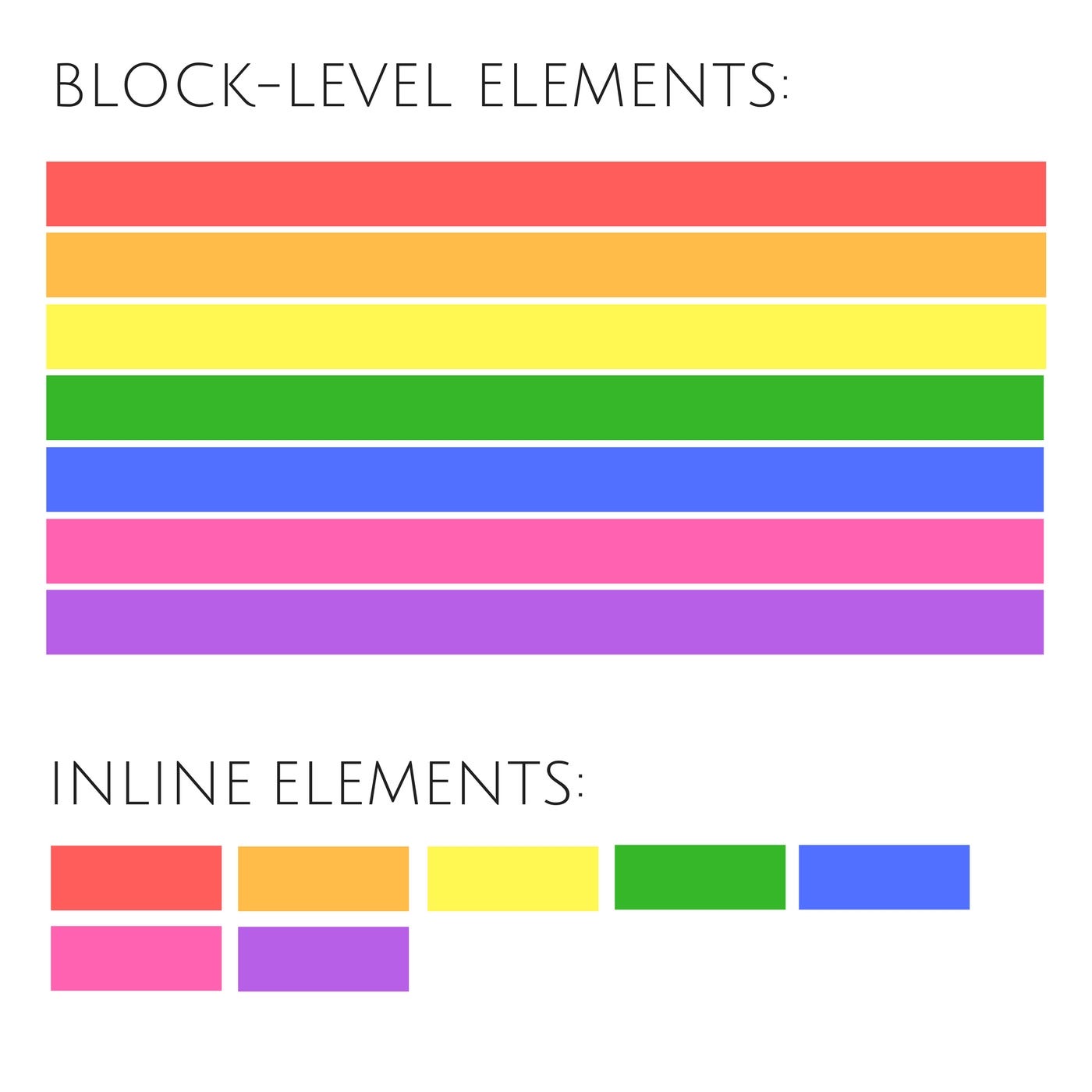
Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow