
CORE HTML5 CANVAS- GRAPHICS, ANIMATION, AND GAME DEVELOPMENT Pages 301 - 350 - Flip PDF Download | FlipHTML5

ملخص معرفة قماش html5 (7) clip ، globalCompositeOperation ، drawImage ، toDataURL ، getImageData ، putImageData - المبرمج العربي

Brent M. Dingle, Ph.D Game Design and Development Program Mathematics, Statistics and Computer Science University of Wisconsin - Stout HTML5 – Canvas. - ppt download
![Js master road] html5 canvas series tutorial-pixel operation (inverse color, black and white, brightness, retro, mask, transparent) - Programmer All Js master road] html5 canvas series tutorial-pixel operation (inverse color, black and white, brightness, retro, mask, transparent) - Programmer All](https://programmerall.com/images/227/90/90d405ce00e7f11bf772525596a588bb.png)
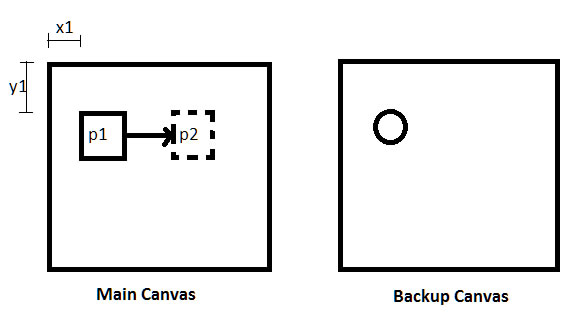
![Solved] HTML Canvas clip and putImageData - Code Redirect Solved] HTML Canvas clip and putImageData - Code Redirect](https://i.stack.imgur.com/n640T.png)

![Solved] Java Swing method akin to HTML5's canvas.putImageData(arrayOfPixels, 0,0) - Code Redirect Solved] Java Swing method akin to HTML5's canvas.putImageData(arrayOfPixels, 0,0) - Code Redirect](https://i.stack.imgur.com/0eF14.png)






![Solved] HTML Canvas clip and putImageData - Code Redirect Solved] HTML Canvas clip and putImageData - Code Redirect](https://i.stack.imgur.com/MLfs7.png)

![Solved] Javascript HTML5 Canvas Make Black Transparent - Code Redirect Solved] Javascript HTML5 Canvas Make Black Transparent - Code Redirect](https://i.stack.imgur.com/sdtR9.png)








![Solved] Javascript Canvas using Uint32Array: Wrong colors are being rendered - Code Redirect Solved] Javascript Canvas using Uint32Array: Wrong colors are being rendered - Code Redirect](https://i.stack.imgur.com/tglrB.png)