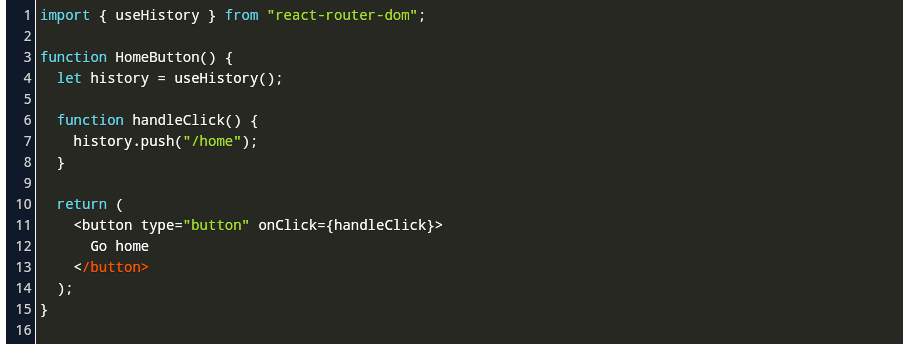
React-router4: Cannot read property 'push' of undefined? - Codes Helper - Programming Question Answer

Module not found: Can't resolve 'react-route-dom' I tried alot but not able to solve - Stack Overflow
![ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/4327773/27660809-845e3576-5c1d-11e7-9fe7-4237f55d60a0.png)
ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub
After 4+ to 6+ upgrade getting "Cannot read property 'history' of undefined at OnUpdate.componentDidMount" · Issue #313 · supasate/connected-react- router · GitHub

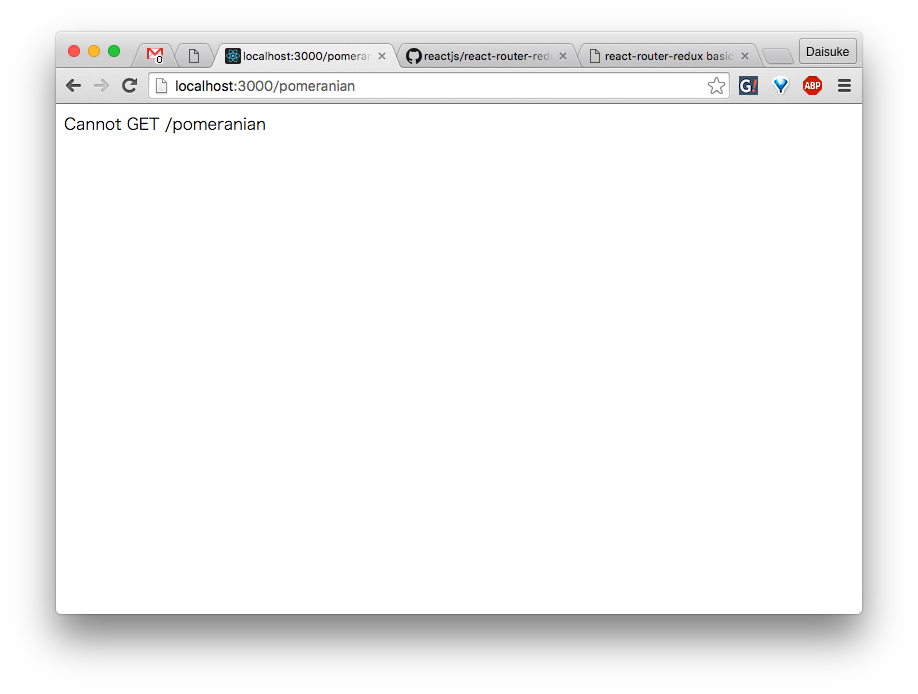
Fixing the “cannot GET /URL” error on refresh with React Router (or how client side routers work) | by Tyler McGinnis | Medium

React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces



















,w_1100/fl_layer_apply,y_-30/bo_2px_solid_white,fl_text_no_trim,h_126,l_twitter_name:tylermcginnis,r_max,w_126/fl_layer_apply,g_south_west,x_385,y_72/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply,g_south_west,x_552,y_136/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply,g_south_west,x_610,y_135/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_31:3%20minute%20read/fl_layer_apply,g_south_west,x_554,y_93/c_fill,g_north,h_630,w_1200/og-social-bg.png)