DMV Gaming - Original Prop Hunt - No css - custom maps 162.248.91.6:27015 — Garry's Mod server info and statistics

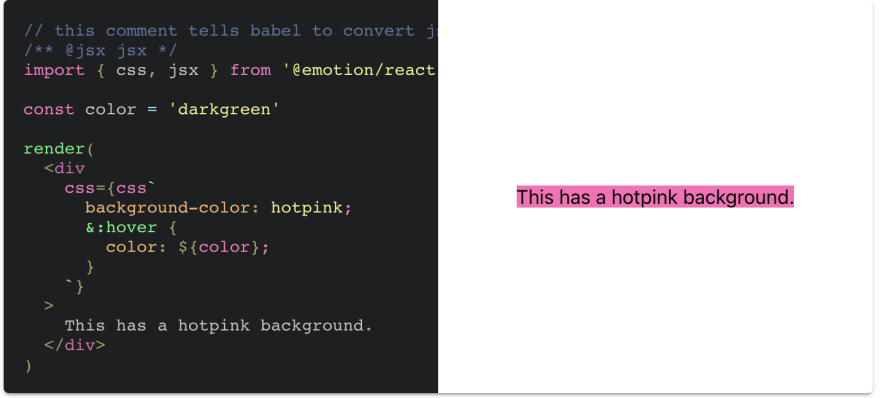
Announcing Emotion 10!. Emotion 10 has been in the works for a… | by Mitchell Hamilton | Emotion | Medium

NextJS & SSR Bug: Warning: Prop `className` did not match. Server: "css-1ignaq9" Client: "css-1xh7umy" · Issue #684 · chakra-ui/chakra-ui · GitHub

javascript - Warning: Prop `className` did not match ~ Material UI css arbitrarily breaks on reload - Stack Overflow

Different classes on server and client when using css prop · Issue #2538 · styled-components/styled-components · GitHub















![SSR] className did not match server · Issue #3474 · styled-components/styled-components · GitHub SSR] className did not match server · Issue #3474 · styled-components/styled-components · GitHub](https://user-images.githubusercontent.com/11416392/117667669-36d78880-b1f9-11eb-8f0a-856cca0e8706.png)