Marco Kuiper on Twitter: "CSS flexbox is awesome, but needs prefixes. @prefixfree can help you out http://t.co/sFl4Ctoic0 @zomigi #fronteers13 http://t.co/yrusXaB0Kd"

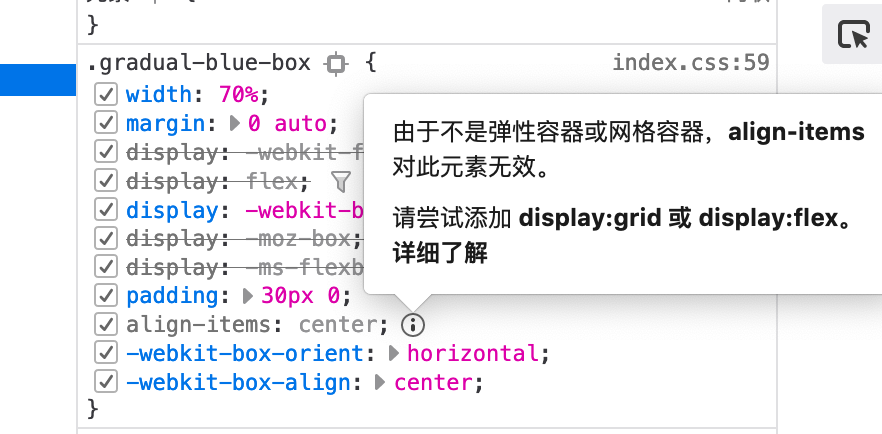
A detailed explanation of the problems in the combination of CSS ellipsis and padding | Develop Paper