
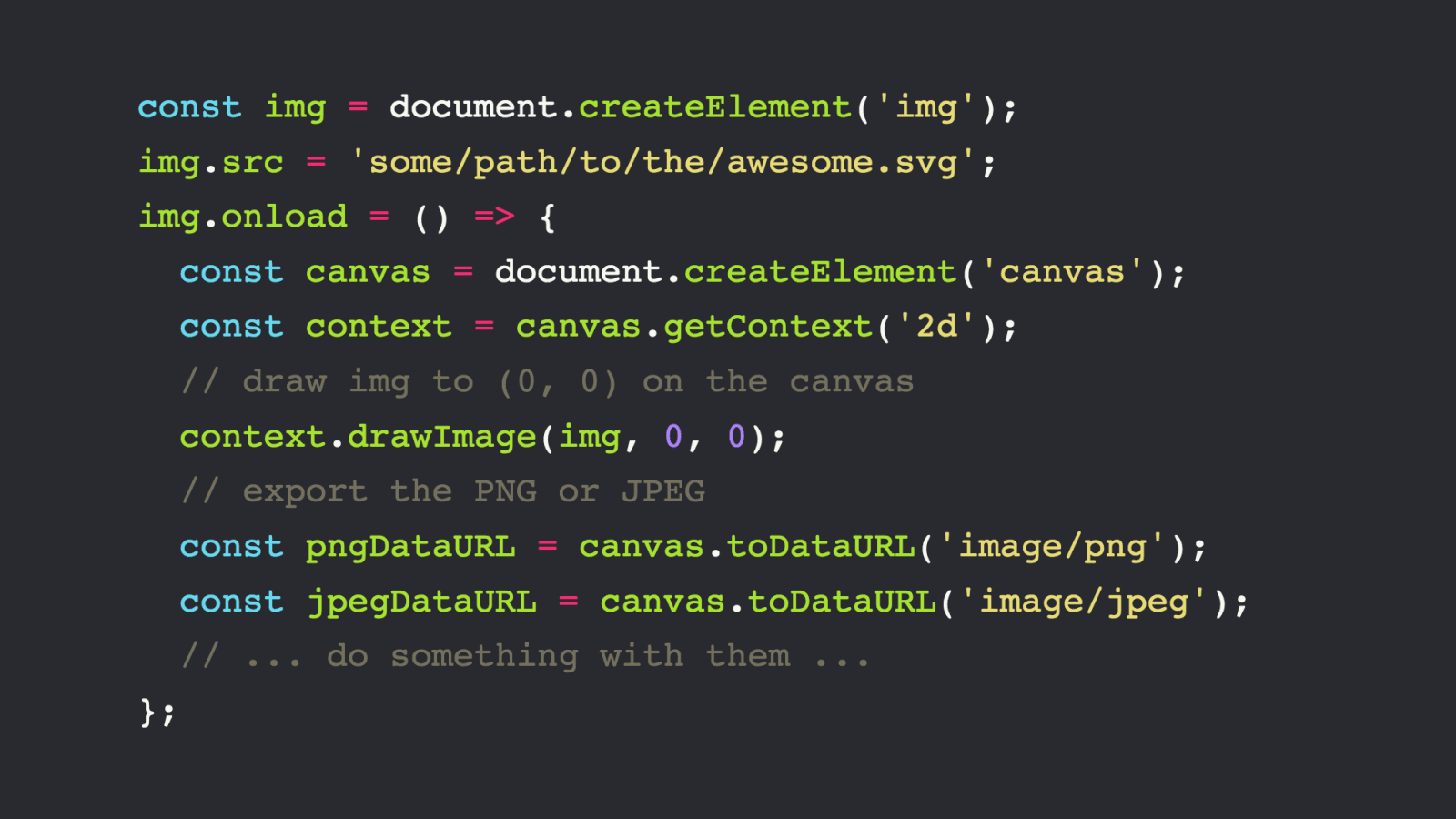
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

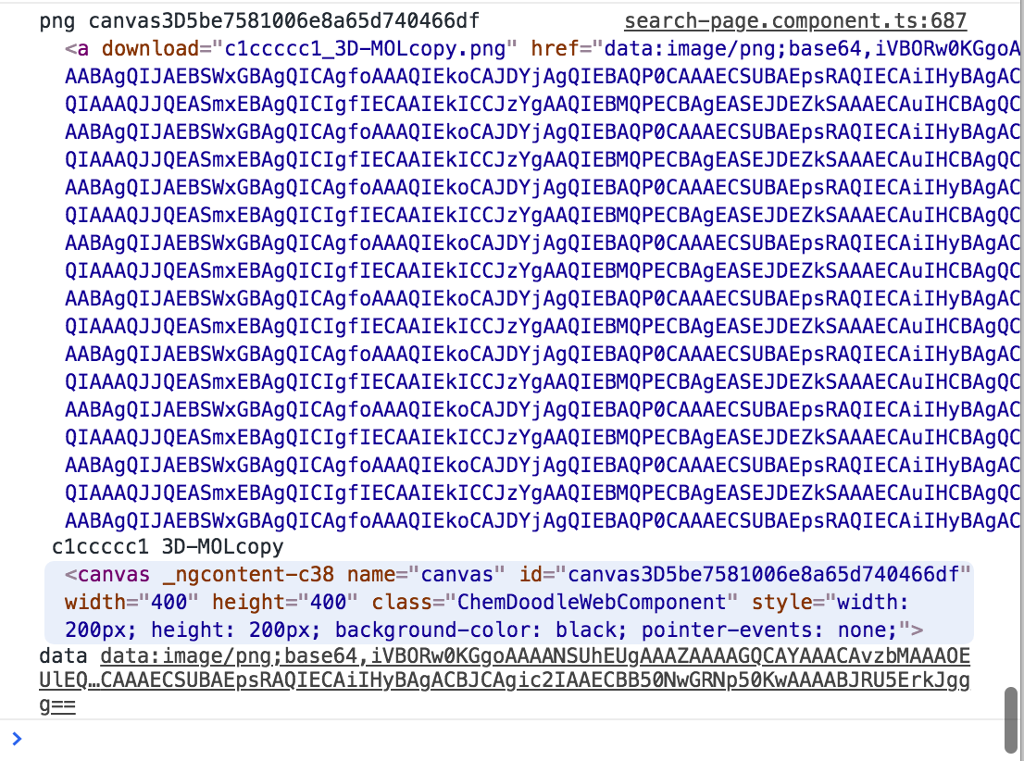
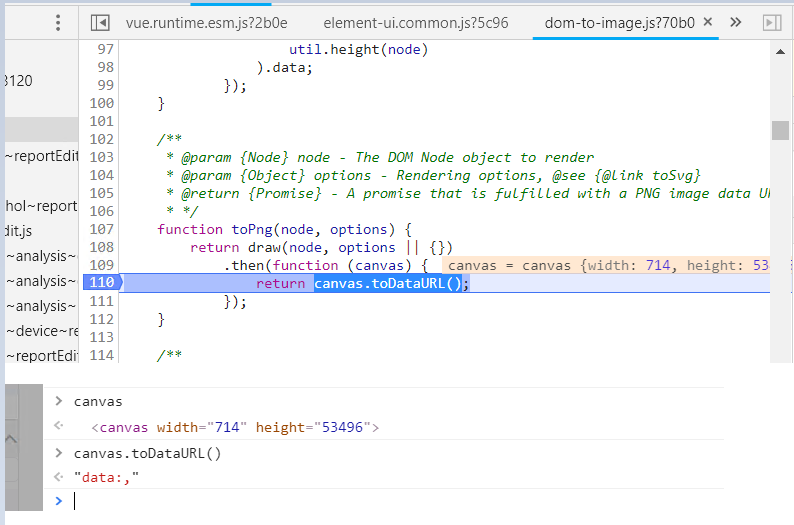
chrome,vue.js,javascript,canvas, the front end ,Canvas. ToDataURL (),canvas has width and height, the generated dataUrl is empty \"data:,\"

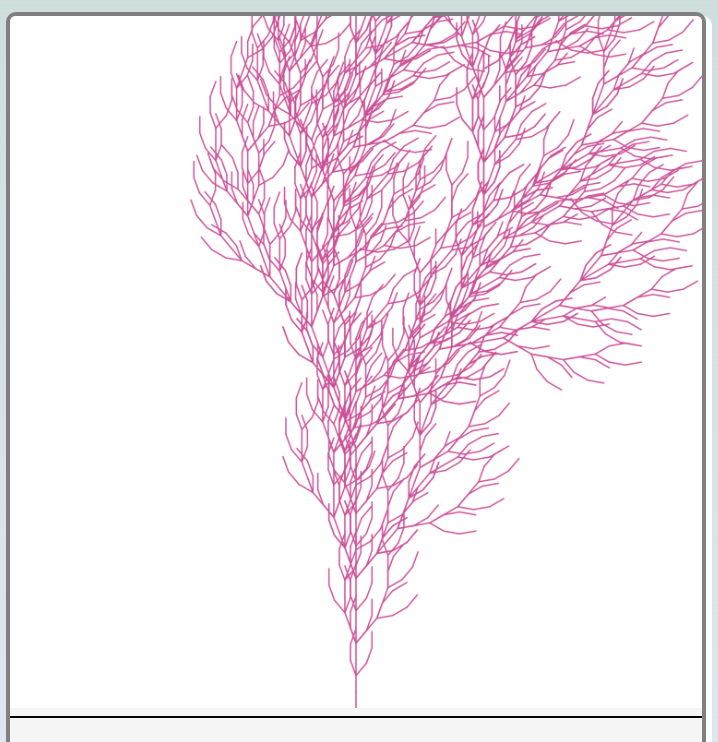
toDataURL generating low quality image? Can I get the raw image out and build my own PNG? : r/webdev