Easel Icon With Picture Painting Art Board Canvas Stand With Color Apple Image Adjustable Stroke Width Stock Illustration - Download Image Now - iStock

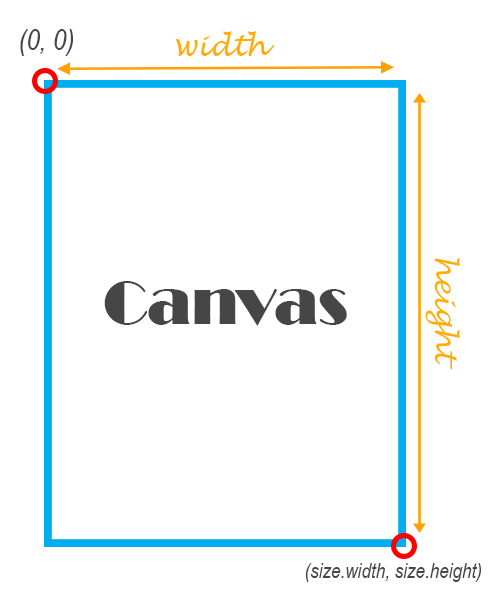
Drawing Custom Shapes and Lines Using Canvas and Path in Flutter | by Meysam Mahfouzi | HackerNoon.com | Medium








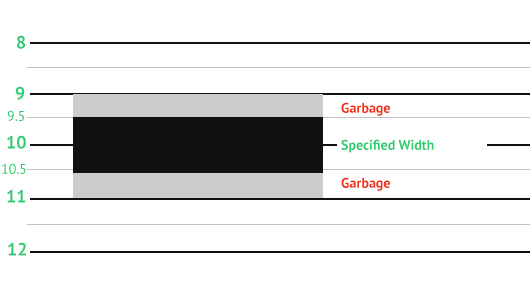
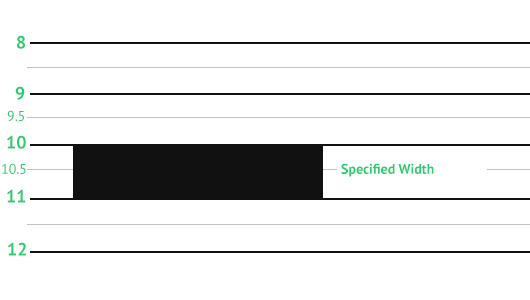
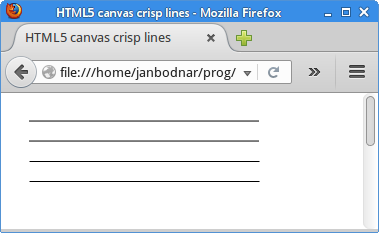
![Canvas] Stroke Styles Canvas] Stroke Styles](https://res.cloudinary.com/dno0vkynk/image/upload/v1475392871/CanvasLineCap.png)