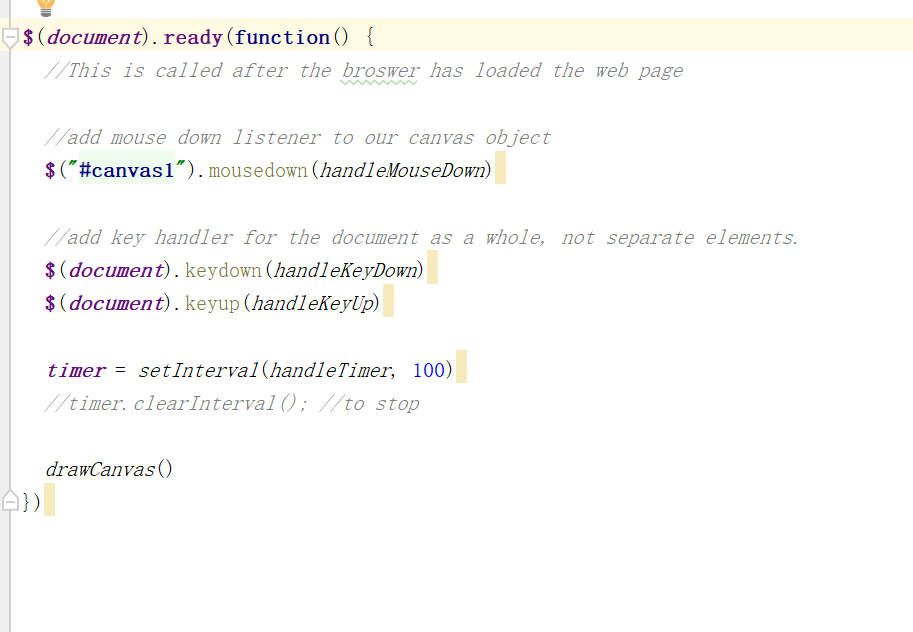
Canel Group - Click :- https://youtu.be/1bA0-CpRSHI <canvas id="gc" width="400" height="400" ></canvas> sorce code:- <script> window.onload=function(){ canv=document.getElementById("gc"); ctx=canv.getContext("2d"); document.addEventListener("keydown ...

Canvas Vs Svg Animation / 25 Awesome Web Background Animation Effects Bashooka - P>think of snap svg as a comparison of what jquery is.


.png)
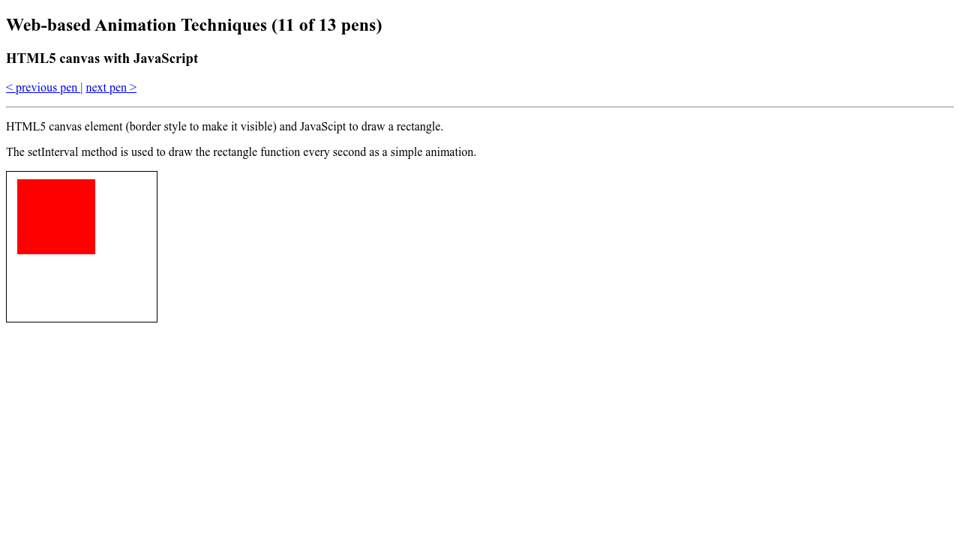
![Solved] Javascript get a smooth animation for a canvas game - Code Redirect Solved] Javascript get a smooth animation for a canvas game - Code Redirect](https://i.stack.imgur.com/3Ac4b.png)















![09) setInterval [click] | ZapMap 09) setInterval [click] | ZapMap](https://zapmap.com/wp-content/uploads/2017/06/9-1.jpg)