Ability to make <canvas> elements and script them with JS - Feature Suggestions - The Wick Editor Forums

DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download

Unable to get proper position in Canvas using ES6 (why isn't this code working properly?) - Stack Overflow

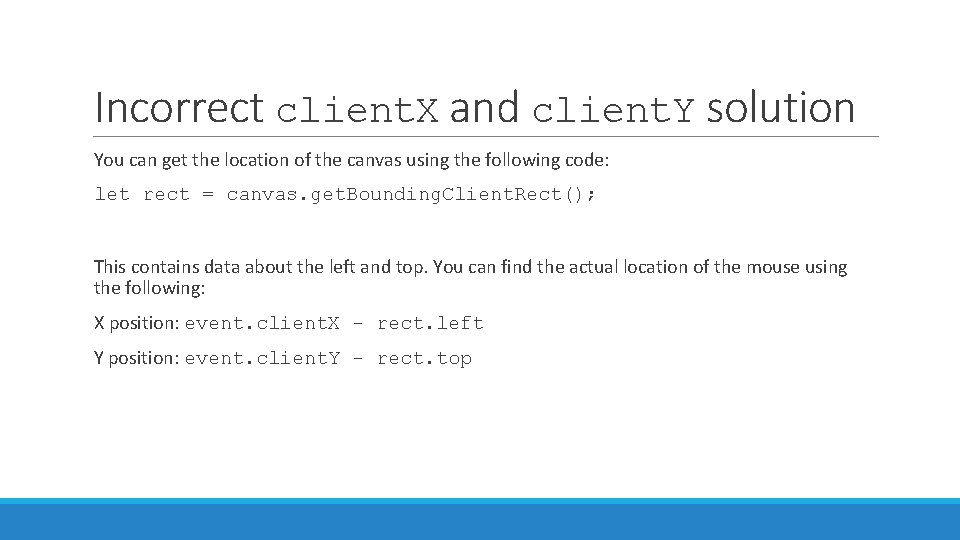
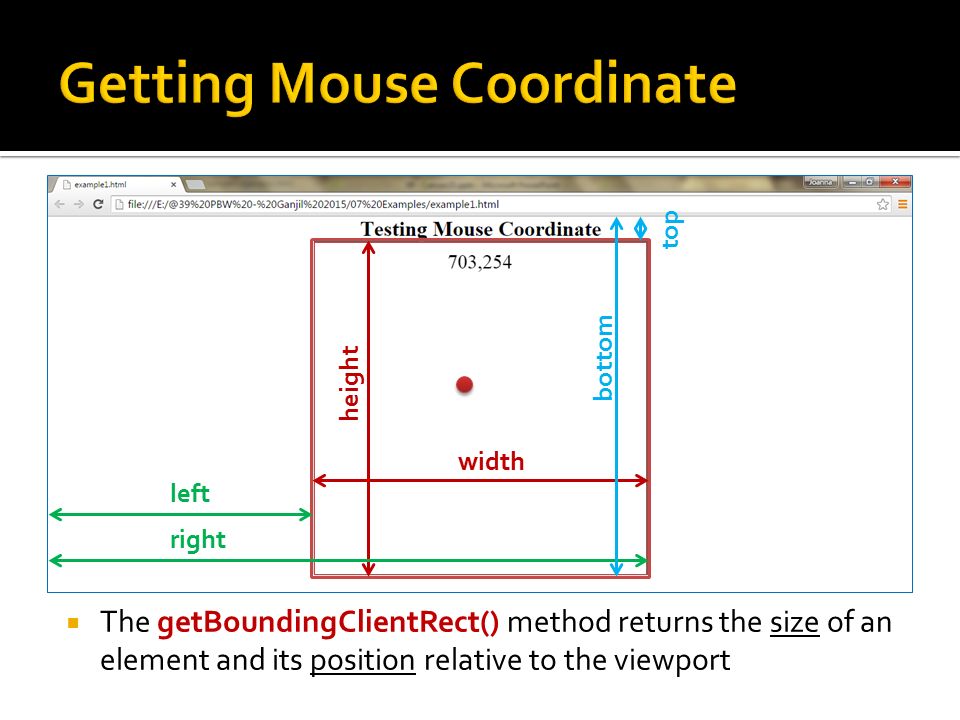
Translating Viewport Coordinates Into Element-Local Coordinates Using Element.getBoundingClientRect()


.top-plus-scroll.png)