
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

React Routers, Explained. How to build dynamic, multi-page React… | by Hussain Arif | Better Programming

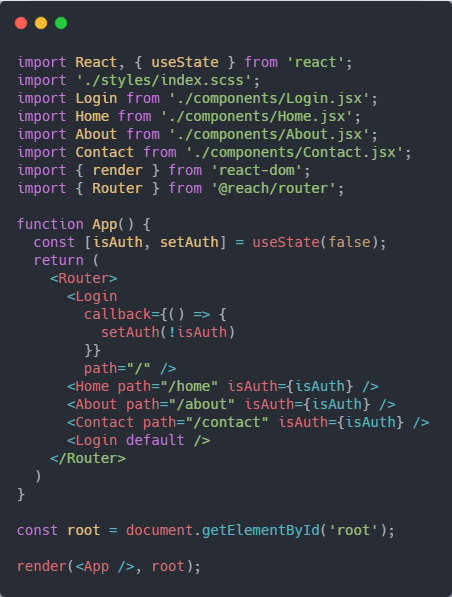
How can I rewrite this React Component as a pure function and get an error/warning free implementation with React Router? - Stack Overflow

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium
Using useEffect() in Functional Components - React - The Complete Guide (incl. Hooks, React Router and Redux) [Video]